Zum Thema Reconnect und Beziehen einer neuen IP gibt es im Internet eine relativ große Anzahl von Lösungen. Auf gulli gibt es bereits fertige Implentierung zum herunterladen. Was mich an diesen Implementierungen ein wenig stört gestört hat ist, dass der Quellcode bei diesen .exe Dateien meistens nicht zur Verfügung gestellt wird. Kleine .exe Dateien erwecken bei mir nicht gerade einen „seriösen“ Eindruckt.
Deshalb möchte ich hier nun meinen Beitrag zum Thema reconnect leisten. Meine Implentierung ist ein kleines Java Programm, das den reconnect bei einer Fritz!Box automatisch durchführt. Damit das Programm funktioniert muss auf der FritzBox UPNP aktiviert sein.
Wie in den meisten anderen Implementierungen sendet auch mein Programm eine sogenannte XML-SOAP message an die FritzBox.
<?xml version="1.0" encoding="utf-8"?>
<s:Envelope s:encodingStyle="http://schemas.xmlsoap.org/soap/encoding/" xmlns:s="http://schemas.xmlsoap.org/soap/envelope/">
<s:Body>
<u:ForceTermination xmlns:u="urn:schemas-upnp-org:service:WANIPConnection:1" />
</s:Body>
</s:Envelope> |
<?xml version="1.0" encoding="utf-8"?>
<s:Envelope s:encodingStyle="http://schemas.xmlsoap.org/soap/encoding/" xmlns:s="http://schemas.xmlsoap.org/soap/envelope/">
<s:Body>
<u:ForceTermination xmlns:u="urn:schemas-upnp-org:service:WANIPConnection:1" />
</s:Body>
</s:Envelope>
Diese SOAP Message bewirkt, dass die Fritz!Box ihre Internetverbindung terminiert und einen reconnect durchführt. Der Router erhält somit eine neue IP-Adresse. Den Quellcode möchte ich hier nicht im Einzelnen erklären. Wer sich ein wenig mit Java auskennt sollte eigentlich keine größeren Verständnisprobleme haben. Um es ausführen zu können sollte auf dem Rechner natürlich eine JRE installiert sein.
Eine ausführbare .jar Datei (einfach doppelklicken), sowie die Quellcode Datei können hier heruntergeladen werden:
ReconnectFritz (executable .jar file)
ReconnectFritz (Java Source file)
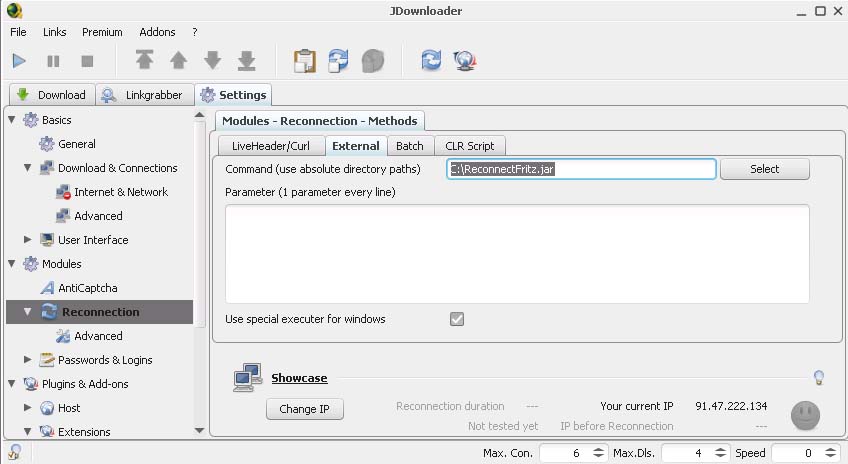
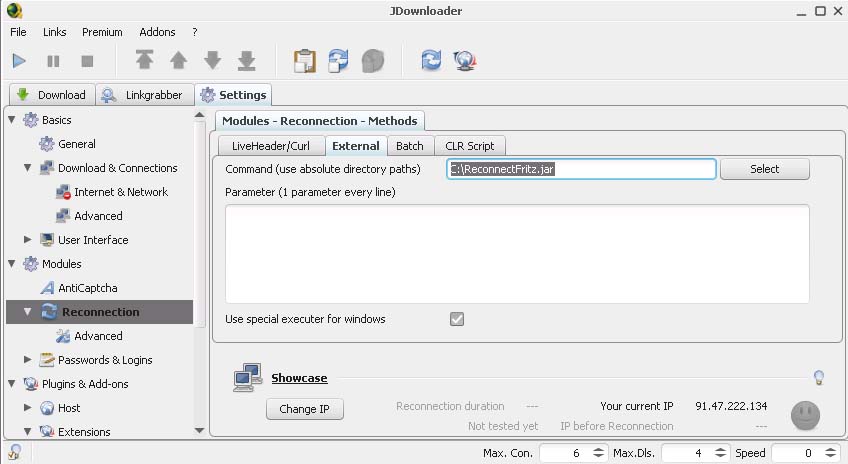
Die Datei kann kann dann beispielsweise in JDownloader eingebunden werden:

Quellcode des Java-FritzBox-Reconnect Programms:
import java.net.*;
import java.io.*;
public class PostSOAP {
public static void main(String[] args) {
sendSOAP();
System.exit(0);
}
public static void sendSOAP(){
try {
String xmldata = "<?xml version=\"1.0\" encoding=\"utf-8\"?>"+
"<s:Envelope s:encodingStyle=\"http://schemas.xmlsoap.org/soap/encoding/\" xmlns:s=\"http://schemas.xmlsoap.org/soap/envelope/\">"+
"<s:Body>"+
"<u:ForceTermination xmlns:u=\"urn:schemas-upnp-org:service:WANIPConnection:1\" />"+
"</s:Body>"+
"</s:Envelope>";
//Create socket
String hostname = "fritz.box";
int port = 49000;
InetAddress addr = InetAddress.getByName(hostname);
Socket sock = new Socket(addr, port);
//Send header
BufferedWriter wr = new BufferedWriter(new OutputStreamWriter(sock.getOutputStream(),"UTF-8"));
wr.write("POST /upnp/control/WANIPConn1 HTTP/1.1");
wr.write("Host: fritz.box:49000" + "\r\n");
wr.write("SOAPACTION: \"urn:schemas-upnp-org:service:WANIPConnection:1#ForceTermination\""+"\r\n");
wr.write("Content-Type: text/xml; charset=\"utf-8\""+"\r\n");
wr.write("Content-Length: " + xmldata.length() + "\r\n");
wr.write("\r\n");
//Send data
wr.write(xmldata);
wr.flush();
} catch (Exception e) {
e.printStackTrace();
}
}
} |
import java.net.*;
import java.io.*;
public class PostSOAP {
public static void main(String[] args) {
sendSOAP();
System.exit(0);
}
public static void sendSOAP(){
try {
String xmldata = "<?xml version=\"1.0\" encoding=\"utf-8\"?>"+
"<s:Envelope s:encodingStyle=\"http://schemas.xmlsoap.org/soap/encoding/\" xmlns:s=\"http://schemas.xmlsoap.org/soap/envelope/\">"+
"<s:Body>"+
"<u:ForceTermination xmlns:u=\"urn:schemas-upnp-org:service:WANIPConnection:1\" />"+
"</s:Body>"+
"</s:Envelope>";
//Create socket
String hostname = "fritz.box";
int port = 49000;
InetAddress addr = InetAddress.getByName(hostname);
Socket sock = new Socket(addr, port);
//Send header
BufferedWriter wr = new BufferedWriter(new OutputStreamWriter(sock.getOutputStream(),"UTF-8"));
wr.write("POST /upnp/control/WANIPConn1 HTTP/1.1");
wr.write("Host: fritz.box:49000" + "\r\n");
wr.write("SOAPACTION: \"urn:schemas-upnp-org:service:WANIPConnection:1#ForceTermination\""+"\r\n");
wr.write("Content-Type: text/xml; charset=\"utf-8\""+"\r\n");
wr.write("Content-Length: " + xmldata.length() + "\r\n");
wr.write("\r\n");
//Send data
wr.write(xmldata);
wr.flush();
} catch (Exception e) {
e.printStackTrace();
}
}
}