1. Install Node.js / npm
2. Install connect module using npm:
3. Create static file server (server.js)
4. Create html index.html File in directory:
5. Start the server:
6. Test Server:
Source
https://github.com/woppr/nodejs.git
Example how to access HTML elements in Java.
HTML Code
http://woppr.de/html
<html> <head> <title>My HTML page</title> </head> <body> <div id="1"> <h1>Inhalt div 1</h1> </div> <div id="2"> <h1>Inhalt div 2</h1> </div> </body> </html> |
Eclipse
Code
Source
http://jsoup.org/cookbook/extracting-data/dom-navigation
Source Code (git)
Folgendes Beispiel zeigt wie Log4j zum Logging in Java verwendet werden kann.
Achtung: Es wird Version 1.2.xx von Log4j benötigt. Version 2.0 funktioniert nicht!
Zunächst muss Log4j (1.2.17.jar) im Build Path hinzugefügt werden:
Zur Konfiguration wird ein Konfigurationsfile verwendet (log4j.properties).
Das Konfigurationsfile (log4j.properties) im Root Verzeichnis des Projektes ablegen:
Beispiel Konfigurationsfile (log4j.properties):
Anhand der Einstellungen im .properties Files wird in der Console folgende Ausgabe erzeugt:
Im Root Verzeichnis des Projektes wird die Datei sample.log mit denselben Einträgen erzeugt:
Sourcecode:
Example implementation how to use google OpenID for a login to a Website.
http://woppr.de/openid/google.php
Prerequisite:
LightOpenID PHP 5 library for openid authentication (openid.php)
Google, completely ignores optional parameters, and for the required ones, it supports, according to it’s website:
Code:
<?php # Logging in with Google accounts requires setting special identity, so this example shows how to do it. require 'openid.php'; try { $openid = new LightOpenID('woppr.de'); if(!$openid->mode) { if(isset($_GET['login'])) { $openid->identity = 'https://www.google.com/accounts/o8/id'; $openid->required = array('namePerson/first', 'namePerson/last', 'contact/email'); header('Location: ' . $openid->authUrl()); } ?> <form action="?login" method="post"> <button>Login with Google</button> </form> <?php } elseif($openid->mode == 'cancel') { echo 'User has canceled authentication!'; } else { if($openid->validate()) { $returnVariables = $openid->getAttributes(); echo 'User ' . $openid->identity . ' has logged in with this email address ' . $returnVariables['contact/email'] . ' Name: ' . $returnVariables['namePerson/first'] . ' ' . $returnVariables['namePerson/last']; } else { echo 'User has not logged in.'; } } } catch(ErrorException $e) { echo $e->getMessage(); } |
DATA: r_values TYPE RANGE OF ztest123-value, r_values_line LIKE LINE OF r_values. r_values_line-SIGN = 'I'. "I = include, E = exclude r_values_line-OPTION = 'EQ'. "EQ, BT, NE .... r_values_line-LOW = '123'. r_values_line-HIGH = '124'. append r_values_line to r_values. |
REPORT ztest123_codeforuser. IF sy-uname = 'USER123'. WRITE: / 'Code for specific user !!! '. ENDIF. |
REPORT zmstest_divide_zero_exc. START-OF-SELECTION. DATA : num TYPE i VALUE 5 . TRY. num = num / 0 . CATCH cx_sy_zerodivide . WRITE:/5 'Division by 0 caught' . ENDTRY. |
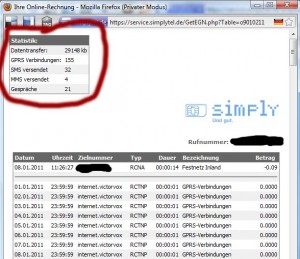
Folgendes Skript erweitert den EGN (Einzelgesprächsnachweis) von Simplytel um zusätzliche Statistiken, wie das monatliche Datenvolumen.
Benötigt wird hierzu Firefox und das Firefox-Addon Greasemonkey.
Nach der Installation von Greasemonkey kann das Userscript installiert werden:
Simplytel-EGN-Userscript
Beim Aufrufen der EGN-Gesamtübersicht sollten nun zusätzliche Informationen angezeigt werden:

Im folgenden Beispiel möchte ich zeigen wie eine eigene Schriftart in einer HTML-Datei eingebunden werden kann. Verwendet habe ich hierzu die Schriftart Waltograph. Das Resultat kann hier angesehen werden: Beispiel HTML-Datei mit eigenem Fonts.
Funktion wurde unter folgende Browsern getestet .
| Browser: | Ergebnis: |
|---|---|
| Firefox 3.6.12 | funktionsfähig |
| Internet Explorer 8 | Nicht funktionsfähig |
| Opera 10.10 | funktionsfähig |
| Google Chrome 7.0.517.44 | funktionsfähig |
Code der CSS-Datei:
/* CSS Document */ @font-face { font-family: "Waltograph"; src: url(waltograph42.otf) format("opentype"); } body { padding:0; margin:0; text-align:center; font-family:Verdana, Arial, Helvetica; color:#666666; font-size:15px; } .meinFonts { padding:0; margin:0; text-align:center; font-family:'Waltograph',Verdana, Arial, Helvetica; color:#FF0000; font-size:30px; } |
Code der HTML-Datei:
<html> <head> <title>Hello HTML</title> <link rel="stylesheet" type="text/css" href="eigener_font.css"> </head> <body> <div class="meinFonts">Da steh ich nun, ich armer Tor! und bin so klug als wie zuvor;</div> <p>heiße Magister, heiße Doktor gar, und ziehe schon an die zehen Jahr herauf,</p> <p>herab und quer und krumm meine Schüler an der Nase herum – </p> <p>und sehe, dass wir nichts wissen können!</p> <div class="meinFonts">Das will mir schier das Herz verbrennen!“</div> </body> </html> |
Hier noch die einzelnen Dateien zum Download:
Der verwendete Fonts: Waltograph
Lizenz des Fonts: Waltograph License
CSS-Datei: CSS
HTML-Seite: Beispiel HTML-Datei
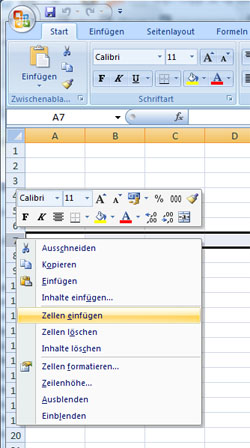
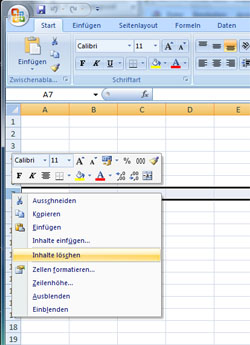
Folgende VBA Funktion entfernt in Excel die Anzeige der „Zellen einfügen“ und „Zellen löschen“ Option aus dem Kontextmenü. Getestet in Excel 2007 und Excel 2003.
Sub entfernen() '"Zelle Einfügen" im Zellen-Bereich entfernen Application.CommandBars("Cell").Controls(5).Visible = False '"Zelle Löschen" im Zellen-Bereich entfernen Application.CommandBars("Cell").Controls(6).Visible = False '"Zelle Einfügen" im Heading-Bereich entfernen Application.CommandBars("Row").Controls(5).Visible = False '"Zelle Löschen" im Heading-Bereich entfernen Application.CommandBars("Row").Controls(6).Visible = False End Sub |
Der Eintrag wird hierbei nicht gelöscht, sondern nur auf invisible gesetzt. Zum Löschen kann der Befehl nach folgendem Schema umgeschrieben werden:
Application.CommandBars("Cell").Controls(6).Delete |
Zum Widerherstellen der Kontextmenüs kann folgende vba-Funktion verwendet werden:
Sub reset_commandbars() Application.CommandBars("Row").Reset Application.CommandBars("Cell").Reset End Sub |
| vorher: | nachher: |
 |
 |